Headless commerce: cos’è, vantaggi e le 8 principali piattaforme

Il mondo delle vendite online non accenna ad arrestare la sua evoluzione e l’ultimo ecommerce trend è rappresentato dall’headless commerce.
Questo nuovo modo di strutturare le vendite online sta apportando una piccola rivoluzione nel commercio elettronico e nel marketing digitale, concentrandosi, ancora più di prima, sull’esperienza del cliente e sul suo percorso verso il prodotto, attraverso l’utilizzo di nuove tecnologie.
In questo articolo vedremo cos’è l’headless commerce, quali sono le differenze con l’ecommerce tradizionale, i vantaggi e gli svantaggi e le migliori piattaforme che permettono di realizzare queste nuove prospettive di vendita.
Headless commerce: significato

In inglese headless significa senza testa (head, testa e less, senza).
Questo tipo di architettura separa il front end del negozio online (la “testa” dell’ecommerce) ovvero la parte che il cliente visualizza e con cui interagisce, dal back end, la parte relativa alla gestione dei prodotti e alla programmazione dell’infrastruttura.
Il back end di un sito ecommerce è il luogo dove sono raccolte tutte le schede prodotto, le caratteristiche, i prezzi, ecc, consente di gestire l’intero ecommerce e di controllare la parte accessibile per i visitatori, ovvero il front end, l’interfaccia utente.
Ebbene, se finora con la tecnologia tradizionale di creazione di un ecommerce queste due realtà erano unite e direttamente collegate, con l’headless commerce è possibile invece separarle.
Con questa tecnologia è possibile utilizzare qualsiasi interfaccia front end, come un sito web o un'app mobile, per accedere ai dati e alle funzionalità del negozio online tramite API (application programming interface), un sistema programmabile per lo scambio di informazioni tra software.
Questo significa che il cliente ad esempio potrà concludere la transazione da uno qualsiasi dei punti di contatto dove ha visualizzato il prodotto e godere di un’esperienza di acquisto più veloce e personalizzata. I programmatori potranno invece lavorare al back end nel linguaggio di programmazione che gli è più familiare, senza vincoli legati all’uso di template o rischio di causare problemi all’esperienza utente.
In generale, il passaggio all'headless commerce permette di potenziare l'intera struttura aziendale, rendendo tutte le operazioni più agili, veloci e snelle, inclusa la logistica.
Ma, per comprendere bene come funziona questa nuova modalità di intendere il commercio elettronico, è necessario fare un passo indietro e capire come funziona l’ecommerce tradizionale.
Come funziona l’ecommerce tradizionale
 Anche in questo caso, il dualismo di back e front end rimane invariato: il primo è il database dove sono raccolte tutte le funzionalità e i processi per il display e la vendita di tutti i prodotti, con le loro caratteristiche, le modalità di spedizione, gli sconti ecc.
Anche in questo caso, il dualismo di back e front end rimane invariato: il primo è il database dove sono raccolte tutte le funzionalità e i processi per il display e la vendita di tutti i prodotti, con le loro caratteristiche, le modalità di spedizione, gli sconti ecc.
Il front end, invece, è il sito ecommerce che tutti conosciamo, l’interfaccia utente. È il punto di contatto tra il cliente e il sito, che permette a chi vuole acquistare un prodotto di visionarlo ed effettuare l’ordine.
Il cliente arriva ad entrare in contatto con il sito ecommerce attraverso il customer journey e i touchpoint.
Il customer journey è il percorso che il cliente compie dal momento in cui entra in contatto con il marchio a quello dell’acquisto. Può avere diverse fasi come la scoperta del prodotto, la valutazione delle opzioni e la decisione di acquisto.
I touchpoint invece sono i punti di contatto, ovvero i punti in cui il consumatore interagisce con il brand. Un esempio possono essere una visita al sito web, un clic su un profilo social o una email che viene ricevuta dal consumatore.
Il percorso del cliente, quindi, è costellato da una serie di touchpoint, e culmina quando il cliente decide di acquistare il prodotto.
Nell’ecommerce tradizionale, qualunque sia la strategia di online marketing utilizzata dall’azienda, ad ogni touchpoint il cliente sarà sempre indirizzato al sito internet originale per finalizzare l’acquisto, ovvero sarà costretto a lasciare la piattaforma che sta utilizzando (Facebook, Instagram, l’email che ha ricevuto) e raggiungere il sito del brand.
In questo modo dovrà attraversare una serie di passaggi obbligati, che dipendono dall’architettura del sito, dal template utilizzato, dal carrello e dal sistema di pagamenti…una serie di vincoli che non permettono grande personalizzazione e possibilità di innovare.
Dal punto di vista del cliente, questo può rappresentare un rallentamento, un momento in cui il cliente potrebbe decidere di non procedere all’acquisto, aumentando così il tasso di carrelli abbandonati. In pratica più sono lunghi e complessi questi passaggi, più si riduce il tasso di conversione.
Come funziona invece l’headless ecommerce
 Con l’headless commerce il brand può adattare più facilmente i vari touchpoints lungo il customer journey. La possibilità di separare il front end dal back end consente di avere più libertà creativa e maggiore compatibilità con ciascun canale in cui sono esposti i prodotti, ad esempio social network, blog o lo stesso sito internet.
Con l’headless commerce il brand può adattare più facilmente i vari touchpoints lungo il customer journey. La possibilità di separare il front end dal back end consente di avere più libertà creativa e maggiore compatibilità con ciascun canale in cui sono esposti i prodotti, ad esempio social network, blog o lo stesso sito internet.
Questa compatibilità è resa possibile attraverso l’utilizzo delle API: il back end comunica con il front end attraverso questo sistema di scambio informativo, senza avere del codice direttamente collegato, rendendo possibile lavorare liberamente nel gestionale e apportare i vari cambiamenti nei punti di contatto in maniera automatica, anche fuori dal sito stesso.
Nel caso dell’headless commerce, le API mettono quindi in comunicazione il front end con il back end in modo diretto: le modifiche alle informazioni e alle funzionalità vengono effettuate una volta sola, nel back end, e tutti i front end che sono stati creati vengono aggiornati automaticamente, avendo accesso diretto a quei cambiamenti. E viceversa, ogni front end può essere modificato in maniera autonoma, senza che questo impatti il back end. Il tutto con la massima libertà possibile, senza necessità di adattarsi alle limitazioni di un template o customizzazioni preimpostate, ma potendo implementare qualsiasi innovazione e test si voglia fare.
In questo modo il cliente potrà trovare un’esperienza di vendita coerente lungo tutto il customer journey, dall’app per smartphone o smartwatch ai social, ed effettuare il suo acquisto da qualsiasi touchpoint senza dover lasciare la piattaforma che sta utilizzando.
Una piccola rivoluzione, quindi, che cambierà il mondo delle vendite online, soprattutto per i grandi brand del fashion ecommerce.
 Ad esempio, Michael Kors è un brand di lusso che è passato a questa tecnologia nel 2016 per risolvere i problemi legati al fatto di avere il sito ospitato separatamente nella versione desktop e mobile. Questo rendeva difficile e poco efficiente il processo di aggiornamento, trattandosi di decine di siti, lingue e valute diverse. Il passaggio a un sistema headless ha permesso di creare un backend unico per tutte le manifestazioni online del brand e di poter aggiornare ogni touchpoint automaticamente tramite le API.
Ad esempio, Michael Kors è un brand di lusso che è passato a questa tecnologia nel 2016 per risolvere i problemi legati al fatto di avere il sito ospitato separatamente nella versione desktop e mobile. Questo rendeva difficile e poco efficiente il processo di aggiornamento, trattandosi di decine di siti, lingue e valute diverse. Il passaggio a un sistema headless ha permesso di creare un backend unico per tutte le manifestazioni online del brand e di poter aggiornare ogni touchpoint automaticamente tramite le API.
Vantaggi e svantaggi dell’headless commerce
 L’headless commerce comporta diversi vantaggi, ecco quelli più importanti.
L’headless commerce comporta diversi vantaggi, ecco quelli più importanti.
- Flessibilità: con l’headless commerce è possibile utilizzare qualsiasi interfaccia utente per accedere ai dati del negozio online, un vantaggio notevole per le aziende che sono libere di scegliere le piattaforme più adatte in base alle loro esigenze (CMS, DXP, ecc).
- Omnicanalità: il prodotto può essere acquistato ovunque. Il cliente ha la possibilità di procedere all’acquisto da qualunque punto di contatto.
- Aumento del tasso di conversione: la possibilità di offrire un’esperienza d’acquisto coerente, senza frizioni, aumenta il tasso di conversione.
- Migliore localizzazione: la localizzazione è l’adattamento culturale che viene effettuato quando si ha uno store online che vende in diversi Paesi (traduzioni delle descrizioni, adattamento dei prodotti alla cultura locale, ecc). Questa tecnologia semplifica la creazione di schede differenti per ogni mercato.
- Semplificazione della struttura: separando il front end dal back end è possibile sviluppare e gestire le due aree in maniera indipendente, semplificando così lo sviluppo dello store online.
- Automatizzazione: una volta stabilito come devono essere visualizzati i contenuti relativi ad un prodotto, sarà possibile automatizzare questa procedura e avere una formattazione dei contenuti diversa per ciascun canale.
- Migliore acquisizione e gestione dei dati: nell’headless commerce i software utilizzati sono svincolati dall’ecommerce stesso e quindi possono essere scelti liberamente tra quelli più adatti a raccogliere dati sul comportamento d’acquisto dei clienti.
Ad esempio, è possibile scegliere di utilizzare un provider per il carrello, uno diverso per le funzionalità di acquisizione dati, e un altro ancora, come ShippyPro, per una logistica di livello superiore. - Migliori performance: in generale i siti headless sono più snelli e quindi più veloci, più responsive e facili da aggiornare.
Ma l’headless commerce non presenta solo vantaggi. Ecco quali sono gli aspetti negativi di questa tecnologia.
- Maggiore complessità: l'headless commerce può essere più complesso da configurare e gestire rispetto a un'architettura tradizionale. Non è possibile gestirlo senza l’intervento di uno sviluppatore professionista.
- Maggiore dipendenza dalle API: nella tecnologia headless commerce i software che consentono lo scambio di dati sono le API. È bene quindi strutturare al meglio questi sistemi di scambio.
- Maggiori costi: tutto questo si traduce in maggiori costi, diretti e indiretti, per il brand.
In generale al momento la scelta dell’headless commerce è conveniente solo per grandi brand, caratterizzati da siti web complessi, multipiattaforma e multi-lingua, che vogliono vendere su più canali e che desiderano implementare soluzioni molto creative, personalizzate e all’avanguardia.
Come costruire un headless commerce
 Adesso che abbiamo chiarito in cosa consiste un headless ecommerce e quali sono vantaggi e svantaggi, vediamo come realizzarlo. Ecco in breve i passaggi da effettuare per costruire la propria struttura headless ecommerce.
Adesso che abbiamo chiarito in cosa consiste un headless ecommerce e quali sono vantaggi e svantaggi, vediamo come realizzarlo. Ecco in breve i passaggi da effettuare per costruire la propria struttura headless ecommerce.
- Scegliere una piattaforma di back end che offra funzionalità headless per il negozio online. Per le aziende più piccole, potrebbe essere conveniente aggiungere le API da una piattaforma SaaS come Shopify Plus, così da non dover migrare tutta la propria infrastruttura. Un’azienda di maggiori dimensioni potrebbe optare per una soluzione customizzata completamente, per maggiore flessibilità e scalabilità
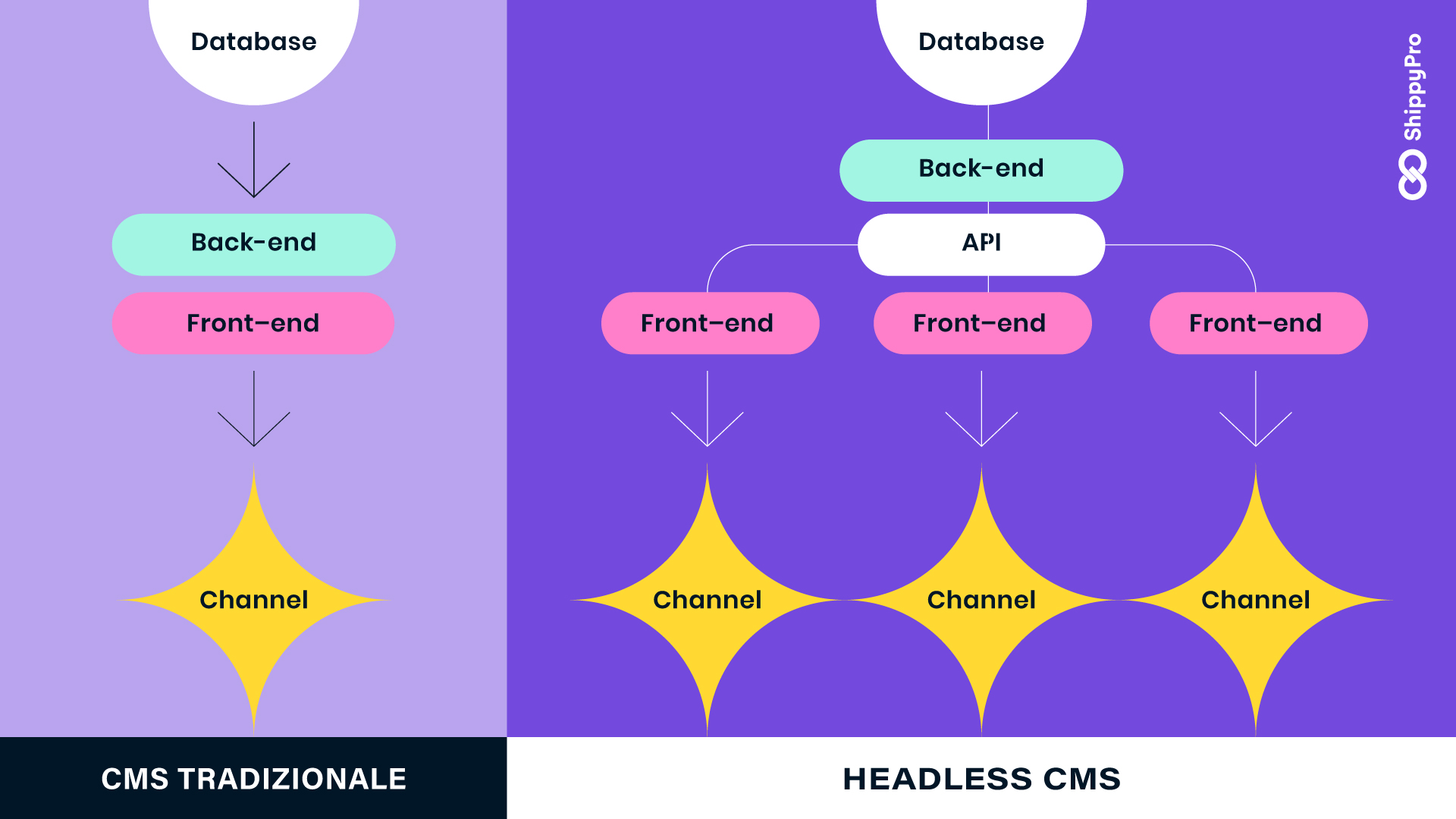
- Scegliere il CMS headless adatto: una volta impostato il sito headless, bisogna implementare allo stesso modo anche la piattaforma per la gestione dei contenuti, utilizzando CMS headless. Cosa sono? Vediamolo.
Il CMS (Content Management System) è un software che consente di gestire il contenuto di un sito web, ad esempio il catalogo dei prodotti, gli articoli del blog, le pagine del sito e altro ancora. I CMS headless consentono di fare lo stesso ma apportando una separazione tra back e front end attraverso le API. Se con un CMS tradizionale servono piattaforme multiple per distribuire i contenuti sui diversi canali, un headless CMS utilizza una singola piattaforma per creare contenuti ottimizzati per ciascun canale e poi con le API li distribuisce sui diversi touchpoint. Esistono sia open source headless CMS che soluzioni Software-as-a-service (SaaS), le prime più personalizzabili ma complesse, le seconde più semplici da gestire ma leggermente più limitanti. - Sincronizzare le API con l’Headless CMS: le API sono il motore che muove l’intera struttura dell’headless commerce, assicurando un passaggio di dati facile e senza intoppi. Il modo migliore per farlo è affidarsi a provider consolidati, che forniscono soluzioni pronte all’uso per headless commerce. In questo modo si eviteranno i vari plugin necessari negli ecommerce tradizionali, con la necessità di aggiornamenti e aggiustamenti frequenti. Le API al contrario, una volta impostate correttamente, non richiedono ulteriori modifiche.
Tutti questi passaggi sono complessi e vanno fatti gradualmente, implementando prima piccoli test su porzioni del sito e procedendo dopo aver verificato che tutto funzioni correttamente.
Ecco qui di seguito un elenco delle migliori piattaforme headless da usare per il proprio ecommerce.
Le 8 migliori piattaforme headless

- Strapi. È un CMS open source headless, molto flessibile e offre un controllo completo sia agli sviluppatori, sia agli utenti per gestire i contenuti. È sviluppato in javascript ed è completamente personalizzabile.
- Shopify. Un’ottima soluzione per le aziende di qualsiasi dimensione che cercano flessibilità. In particolare Shopify Plus è in grado di offrire soluzioni tecnologiche all’avanguardia e alti livelli di personalizzazione.
- Contentful. È una piattaforma di contenuti componibili, questo significa che i contenuti sono utilizzabili in modo immediato, indipendentemente dal tipo di contenuto che deve essere pubblicato e dal luogo dove questo avverrà.
- WooCommerce. È una piattaforma molto popolare che supporta anche la tecnologia headless, è personalizzabile e open source, costruita su WordPress, è un’ottima soluzione per le piccole e medie aziende.
- BigCommerce. Si definisce il fornitore di soluzioni ecommerce più apprezzato in grado di migliorare l’esperienza utente con le migliori integrazioni headless.
- Salesforce Commerce Cloud. Un’altra piattaforma in grado di supportare la struttura headless e di offrire un’integrazione completa con una struttura flessibile e affidabile.
- Sanity. È una piattaforma open source che consente di creare e gestire il back-end di un negozio online in modo headless. Offre una varietà di funzionalità per la gestione dei contenuti.
- Sitecore. È una piattaforma di esperienza digitale componibile che integra tutto, dai contenuti all’ecommerce e viene utilizzata da brand come L’Oréal e Puma.
Conclusioni
In questo articolo abbiamo visto come questa nuova tecnologia può essere in grado di rivoluzionare il mondo dell’ecommerce. Abbiamo esaminato gli aspetti positivi e negativi e fatto una panoramica sulla struttura e sulle piattaforme utilizzabili.
È sempre bene, però, considerare tutti gli aspetti e assicurarsi che la piattaforma scelta sia adatta al proprio business. Per assicurarsene è importante rivolgersi ad un professionista di settore.
Le statistiche ecommerce dimostrano che l’headless commerce insieme alla sua evoluzione, il composable commerce, rappresenta il futuro del commercio online, e agli imprenditori non resta che rimanere al passo con i tempi in un mercato che, sempre di più, abbraccia l’omnichannel e il social commerce.
Domande frequenti sull’headless commerce
Cosa significa headless commerce?
Per headless commerce s’intende un ecommerce strutturato con una tecnologia innovativa che consente di separare il front end (la testa) del negozio online, dal back end dove sono archiviati tutti dati. Questa architettura, resa possibile attraverso l’utilizzo di API, offre vantaggi in termini di sviluppo, personalizzazione, possibilità di integrare diversi canali e velocità.
Quali sono i vantaggi dell’headless commerce?
L’headless commerce presenta diversi vantaggi, ad esempio una maggiore flessibilità, in quanto è possibile utilizzare qualsiasi interfaccia utente, e una omnicanalità completa che permette di acquistare prodotti in qualunque canale. Questo, insieme alla possibilità di acquistare rapidamente, senza frizioni, aumenta il tasso di conversione. Altri vantaggi sono la possibilità di migliorare la localizzazione, l’automatizzazione di contenuti diversificati per ciascun canale e la raccolta dei dati dei clienti.
Come content writer appassionata di digital marketing la collaborazione con ShippyPro è una sfida continua che mi permette di unire la passione per la scrittura e la comunicazione al mondo della logistica, cercando ogni volta di fornire contenuti SEO che siano utili anche agli utenti.